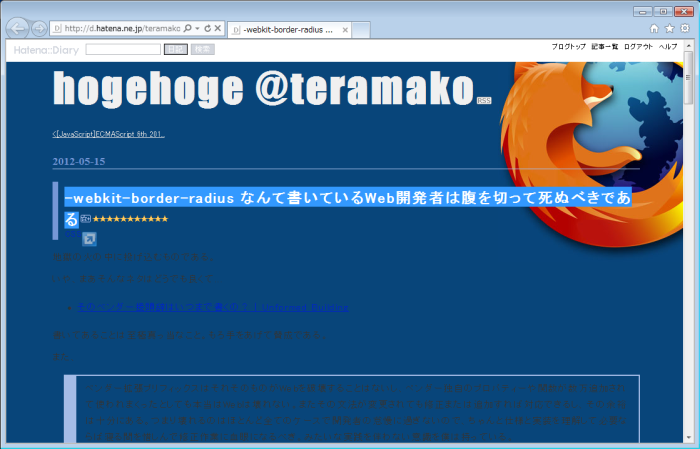
-webkit-border-radius なんて書いているWeb開発者は腹を切って死ぬべきである - hogehoge @teramako と言う記事を読んで、内容自体には頷けると言う部分も多かったのですが、該当記事を Internet Explorer 9 で閲覧して思わず苦笑する事となりました(下記画像のタイトル部分は、選択反転させています)。
原因は、CSS3 で導入された rgba (アルファチャンネルを指定するプロパティ) を使用しているためのようです。CSS3 では、rgba プロパティについては「未対応のブラウザでは RGBA を RGB としては処理せず、RGBA の指定は無視すること」と規定されているようなので、(「まだ実装してないのかよ!」と言うツッコミを除けば)正常に動作していると言えます。
元々ベンダープレフィックスは仕様がほぼ固まり各ベンダーで実装されたら取り除かれるべき実験的なものだ。実際にはMozillaなんかは使用状況の統計を取って大丈夫そうなら取り除く処置をしているようだが。逆にWebKit側は、あまりに氾濫しているために取り除きたくても取り除けない現状がありそうだ。それもこれも開発者側が無闇やたらに実験的なプロパティを使った結果だ。まったく...腹を切って死ぬべきだ。
-webkit-border-radius なんて書いているWeb開発者は腹を切って死ぬべきである - hogehoge @teramako
ベンダープレフィックスこそ付いていませんが、上記の表示バグは、まだ実験的な段階である CSS3 のプロパティを無闇やたらに使った結果であると言えます。個人的な印象としても、未対応のブラウザで壊滅的な表示になるリスクを冒してまで半透明にする必要のあるデザインかと問われると疑問符が浮かびます。「どう書こうが人の勝手なんですが」「Internet Explorer は対象外」と言われればそれまでですが。
何となく「言うは易く行うは難し」を端的に表している事例かなと思いました。