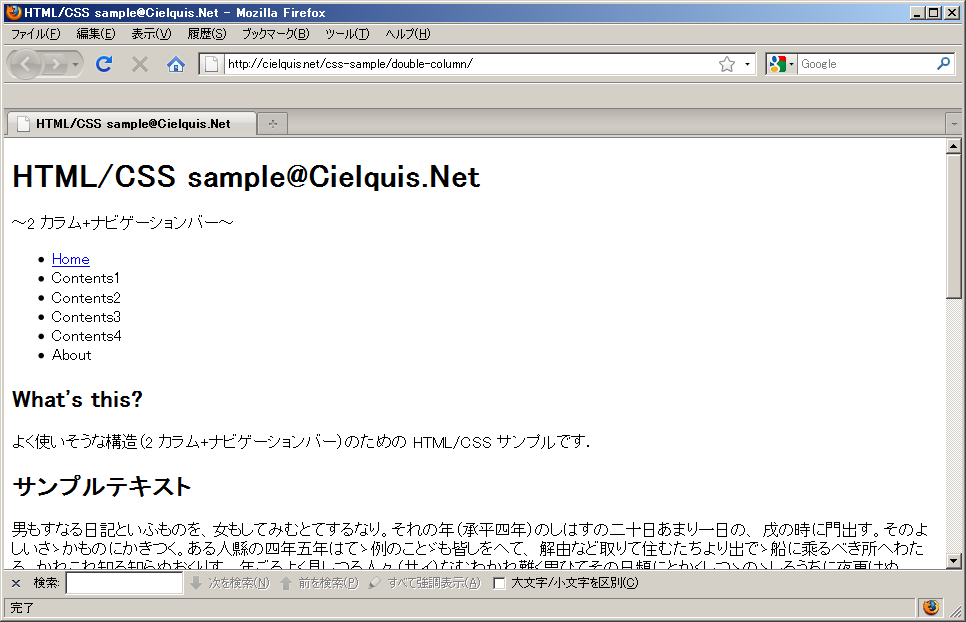
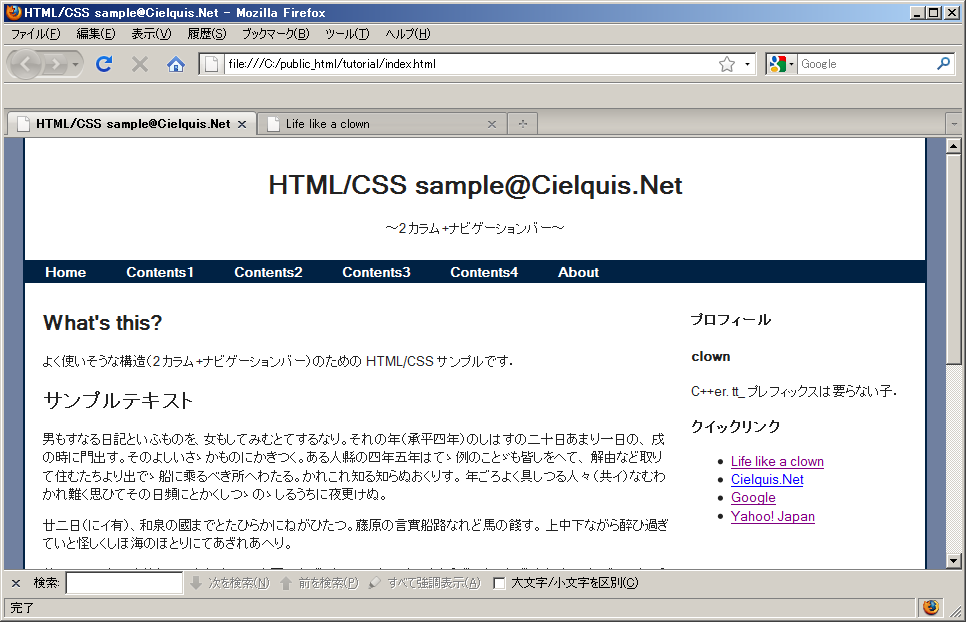
何らかの Web ページを作成する際に,基本となる構造の一つに「2 カラム + ナビゲーションバー」と言う形があります.今さらですが,この形を作るための HTML/CSS の注意点をメモ.できるだけ IE6 でも表示が崩れないように記述していますが,私の HTML/CSS への理解が浅いため不十分なところがあるかもしれません.
1. HTML の記述
HTML の記述は以下の通りです.見た目に関してはそのほとんどを CSS に任せるため,特に変わったところはありません.
<body> <div class="container"> <!-- ヘッダー --> <div class="header"> <h1>HTML/CSS sample@Cielquis.Net</h1> <p>〜2 カラム+ナビゲーションバー〜</p> </div> <!-- ナビゲーションバー --> <div class="navigation"> <ul> <li><a href="index.html">Home</a></li> ... </ul> </div> <!-- メインコンテンツ --> <div class="main-contents"> <h2>What's this?</h2> <p>よく使いそうな構造(2 カラム+ナビゲーションバー)のための HTML/CSS サンプルです.</p> <h2>サンプルテキスト</h2> ... </div> <!-- サイドバー --> <div class="side-bar"> <h3>プロフィール</h3> <h4>clown</h4> <p>C++er. tt_ プレフィックスは要らない子.</p> <h3>クイックリンク</h3> <ul> <li><a href="http://d.hatena.ne.jp/tt_clown/">Life like a clown</a></li> ... </ul> </div> <!-- フッター --> <div class="footer"> <address>Copyright © 2010, clown. All rights reserved. Mailto: tt.clown(a)gmail.com</address> </div> </div> </body>
2. CSS の記述
2.1 マルチカラムの実現
2 カラムを CSS で実現しようとする場合,float 属性を利用します.メインコンテンツを左側,サイドバーを右側に配置する事を考えた場合,注意点は以下のようになります.
- 全体の横幅を絶対値(ピクセルなど)で指定する.
- 左右のブロックの横幅は%(パーセンテージ)で指定する.
- width + margin-left + margin-right の合計値が 99%(100% 未満)になるように指定する.
- padding, border には 0 を指定し,使用しない(IE6 など width の解釈が異なるブラウザへの対応)*1.
- 左側に表示(今回の例ではメインコンテンツ)するものは“float:left”,右側に表示するものは“float:right”を指定する(余白を真ん中に配置するため).
- 1 カラムに戻す際に“clear:both”を忘れずに指定する(今回は,フッタ部で指定).
- zoom:1, display:inline, position:relative 辺りは,主に IE6 対策として入れておく(参考:【CSS】CSSレイアウト時のIE6対策まとめ | バシャログ。).
以下に 2 カラムを実現するための部分(div.main-contents, および div.side-bar)の CSS を記述します.
div.main-contents { width : 70%; float : left; display : inline; margin : 10px 0 10px 2%; padding : 0; border : 0; position : relative; } div.side-bar { width : 25%; float : right; display : inline; margin : 10px 1% 10px 1%; padding : 0; border : 0; position : relative; }
2.2 ナビゲーションバーの実現
昨今は,リスト(ul, li タグ)のスタイルを変更することによってナビゲーションバーを実現する方法が使われるようになりました.リストを用いてナビゲーションバーを実現する方法として,float:left を使用するものと display:inline を使用するものがあるようです.いくつかのブラウザで確認してみましたが,どちらの方法でも最終的な見た目はほぼ同じになるようです(要素間の余白がわずかに違う?).ナビゲーションバーをセンタリングしようとする場合には,選択した方法によってまた実現方法が異なってくるようですが(参考:floatで並べたリストのセンタリング - Hail2u),左寄せで良い場合にはどちらも大差はなさそうです.
ただ,リストのスタイル定義は,慣れない内は,なかなか自分の思ったようにいかない事も多いように感じます.特に,経験的に ul タグのスタイルは苦戦することが多く,ここがうまく定義できないため諦めて他の方法で実現した事もありました.いくつか試してみましたが,以下のような指定にしておくと大体うまくいくようです.
div.navigation { width : 100%; clear : both; margin : 0; padding : 2px 0; border : 0; background-color : #002244; color : #ffffff; overflow : hidden; position : relative; } div.navigation ul { list-style-type : none; margin : auto 0; padding : 0; border : 0; position : relative; zoom : 1; /* IE6 Hack */ } div.navigation ul li { display : inline; margin : 0; padding : 0 20px; border : 0; position : relative; font-weight : bold; }
3. 表示結果
表示は IE6, IE8, Firefox 3.6, Google Chrome で確認しました.許容範囲内かなぁと思える程度の差で実現する事ができました.
今回,作成した Web ページのサンプルは http://cielquis.net/css-sample/double-column-simple/ で閲覧できます.また,ソースコード一式は http://cielquis.net/css-sample/download/double-column-simple.zip からダウンロードする事ができます.
*1:左右の margin も利用しない方が良いと言う指摘もありましたが,width + margin の合計値が 100% 未満であれば,今のところはカラム落ちは発生していません