Boost.勉強会 #2 終了.「あぁ使えそう」と言う話から「へ,へんたいだー」と言う話まで様々な話が聞けて非常に楽しかったです.各種資料などの一覧は,Boost.勉強会#2を開催したよ - Faith and Brave - C++で遊ぼう から辿れます.
Boostライブラリ一周の旅 (id:faith_and_brave, @cpp_akira)
Polygon, MSM 辺りは分からないのでスルー.
Boost.PropertyTree
Boost.PropertyTree は,内部的には単純な木構造で保持しています.そして,各ファイルのフォーマットの違い (e.g., xml, json, ini, ...) は,全てパース時 (read_xml(), read_json()) に吸収すると言うコンセプトになっているようです.そのため,パース後に,各要素にアクセスして何かすると言う処理部分は割りと入力フォーマットとは独立して記述できるので,突然「ゴメン,内部フォーマットを XML から JSON にしたからヨロシク」みたいな場合にも楽に対応できるのかもしれません(そんな,要求が来るのかどうかは知りませんが).ただ,XML の属性に関しては,そのままではうまく木構造に落とし込む事ができないので
XML パーサに関しては,RapidXml が使われているようです.RapidXml は以前に空白文字の扱いで困ったことがあったのですが,fix されたのかな(参考:RapidXml での空白文字の扱い - Life like a clown).もっとも,XML で「空白文字をきちんと保存しろ」と言う要求は少数なような気もしますが・・・
それと,PropertyTree に限らず,昨今は get
boost::optional<T>() get_optional(const string& key) { try { return boost::optional<T>(get(key)); } catch (...) { return boost::optional<T>(); } }
こんな感じでも OK なのかなぁと思ったりもしたのですが,Boost.Interfaces で出た話を聞く限り,それ以外にもいろいろ理由があるようで内部でも例外が発生しないように実装する必要があるような感じです.そう考えると,実装結構大変そうだなぁと思いました.
Boost.Filesystem v3
Boost.Filesystem がバージョンアップして,だいぶインターフェースが変わったそうです.そこで,面白かったのが文字コードの扱い.Boost.Filesystem v3のpath - Faith and Brave - C++で遊ぼう で気になっていたのですが,トレンドとして basic_* みたいなのをやめる方向になりつつあるのかもしれません.
個人的にも,ネットワーク通信とかはどう言うポリシーにしたらいいのか良く分からなかったので,結局 char だけに制限したとかをやったりするなど,文字コードの扱いはなかなか難しい部分があります.その他では,UTF-8 の可変バイトの文字コードが優勢になった事で,基本的には char のバイト配列で扱った方が良いのかなぁと言う印象を抱いたりもしています.
それで,実際 Boost.Filesystem v3 はどういう実装をしているのだろうと気になったちらっと見てみたのですが,コンパイル環境毎に内部保持のための文字コードを決め,それ以外の文字コードが指定されたら変換すると言う形を取っているようです(コンパイル環境の文字コードに合わせる事で変換頻度を減らそうとしている).
Filesystem V3 DesignDetail
Host system char string path arguments wide string path arguments Systems with char as the native API path character type (i.e. POSIX-like systems) No conversion. Conversion occurs, performed by the current path locale's codecvt facet. Systems with wchar_t as the native API path character type (i.e. Windows-like systems). Conversion occurs, performed by the current path locale's codecvt facet. No conversion.
codecvt (と言うか locale 周り)は,CLX C++ Libraries - code_convert 辺りで使った事はあるのですが全然理解していない領域なので,もうちょい理解する必要がありそうだなぁと感じました.
Range 2.0
いつの間にか RangeEx から Range 2.0 と言う名前に変わった? @cpp_akira さん一押しのライブラリ.本音は,「pstade::oven レベルの表現力がないとダメだ!」のようですが.
Adapters などは,自分の考え方と言うか意識をある程度改革しないと,最初はなかなか使っていけないように感じます.例えば,STL Algorithm はいろいろと汎用的ななものが用意されているのですが,自分自身を見てもまだまだ使用頻度が低いなぁとか,後になって,あぁアレ使えば良かったじゃんと言う後悔をする事が結構あります.
そんな訳で,趣味プログラミングの方の領域からでもボチボチ使って慣れていく必要があるなぁと思いました.
Boost.Graph 入門 (egtra, @egtra)
Boost.Graph も使用機会がないのでなかなか勘が掴めないライブラリの一つです.ネットワークの研究分野だと使用頻度が高いようで,大学時代の同期などが使っている姿は見ていたのですが,私自身は「TCP のウィンドウサイズがー」とか言っていたので,使用する機会は残念ながらありませんでした.
グラフ問題に関しては,以前,話題になった 人材獲得作戦・4 試験問題ほか: 人生を書き換える者すらいた。 辺りをネタに取りあえず使ってみるとかすると良いのかなぁと思ったりしました(参考: 2010-01-12 - Cry’s Diary).
基本的なコンテナと,そのコンテナと実際のデータとの橋渡し的な部分が既に全部用意されているってのは理由として何となく共感できました.
Boost.GIL 画像処理入門 (Leo)
何故か,最近,画像をどうこうみたいな処理をする事が多いので,Boost.GIL は一度真面目に触ってみたいライブラリの一つです.View と言う概念は,何となく分かったような,でもやっぱり分かってないかも,と言うような漠然としたイメージしか掴めてないので,やはり実際に一度触ってみる必要がありそうです.
jpeg_read_image("monkey.jpg", img); step1 = view(img); // オリジナルの画像をそのまま表示 step2 = subimage_view(step1, 200, 300, 150, 150); // 切り抜き機能 step3 = color_converted_view<rgb8_view_tgray8_pixel_t>(step2); // 色空間を変更する step4 = rotated180_view(step3); // 回転(回転度数はある程度固定?) step5 = subsample_vie(step4, 2, 1); // 拡大・縮小
上記が,ある画像に対して各種処理(拡大・縮小,回転,切り抜きなど)を施す部分で,見てる限りだと結構簡単に使えそうです.rotated180_view() と言う関数名が気になっていたのですが,後の質疑を聞いている感じだと,中途半端な回転(54度とか)は多分引数の指定がしんどくなったりするのかなぁと感じました.
何気に Boost.GIL の最大の障壁は,外部ライブラリのインストールな気がしているので,all-in-one とかがあると良いのかもなぁと思ったりしました.ただ,UNIX 環境だと大抵の場合,libjpeg や libpng はインストールされているし,Cygwin の場合は setup.exe 経由でインストール可能と言う事で,そこまで問題にならないのかもしれません.
尚,Windows 版については,ソースから自力でビルドする方法の他,GnuWin32 と言うプロジェクトから取得すると言う選択肢もあります.
それと,拡張子以外の情報からファイルタイプを判別すると言う話が出ていましたが,ヘッダのマジックから判別すると言う関数を昔,書いた事があったので紹介しておきます(参考:CLX C++ Libraries - filetype).以前のプロジェクトで主な画像ファイルについては解析した事があるのでヘッダから各種情報を抜き出す部分も記述した事があるのですが,ソースコードが gdgd なので現状では利用するのは辛い感じかなと思います(※wmf, emf 辺りは今回とは関係ないですが).
- http://github.com/clown/sandbox/blob/master/bitmap.h
- http://github.com/clown/sandbox/blob/master/jpeg.h
- http://github.com/clown/sandbox/blob/master/png.h
- http://github.com/clown/sandbox/blob/master/gif.h
- http://github.com/clown/sandbox/blob/master/wmf.h
- http://github.com/clown/sandbox/blob/master/emf.h
この辺りは,ヘッダ情報を取得する部分だけ切り出して,その内,汎用的な関数にでもまとめようかなと思っています.
とある関数の接合部 (id:rti7743, @super_rti)
1.? ↓ 2.あぁ,確かにそう言うケースでは有効だなぁ ↓ 3.へ,へんたいだー
実装部の説明のインパクトが強すぎて,それ以外の部分をほとんど忘れてしまいましたwなかなか異次元のお話だなぁと思いながら聞いていました.
ほとんど理解できていないので,なかなか何かを言う事が難しいのですが,「利用者としては」興味が沸きました.こういった魔術的なライブラリに頼る事無く,設計の時点でいろいろ考えておく方が良いのだろうとは思いますが,最終手段としては覚えておくと良いかもしれません.
Google Code Archive - Long-term storage for Google Code Project Hosting.
Boost.Flyweight (id:gintenlabo, @SubaruG)
const かわいいよ const.
Boost.Flyweight はほとんど理解していないのですが,「同じ内容であれば1つしかオブジェクトを生成しないので,例えば文字列の比較でもポインタの比較と同程度の速度で実現できる」と言う話はなかなか面白かったです.
MessagePack (id:viver, @frsyuki)
JSON のバイナリ版と言う認識で良いでしょうか.かなり多くの言語に対応しようとしているようで,純粋に凄いなぁと思いました.
質疑で圧縮率の向上の話が出てきていました.圧縮には Deflate が使われていると言うことで,ふと PNG のフィルタリングの事が頭に浮かんだのですが,展開にかかる時間とか諸々を考えるとなかなか難しいのかもしれません.
わかりやすい PNG の話 for Web3.4 フィルタリング
PNG の Deflation 圧縮方式は LZW より古いもので、単独の圧縮効率の点からいえば LZW に劣ります。( LZW は優れた圧縮アルゴリズムです。)。これを補うために、PNG ではフィルタリングという差分調整を行います。これは画像情報はいっぱんに変化がなだらかな情報の集まりという特性を生かし、圧縮効率を上げる工夫です。
Deflation による圧縮に加え、画像データをあらかじめフィルタリング処理を行うことによって、Deflation による圧縮効率を高めることができます。
マスタリングバベル (id:wraith13, @wraith13)
babel は個人的にもよく使わせてもらっています.今後の予定でも,「今,使われている(日本語の)文字コードを推測して,別の(決められた)文字コードに変換する」と言う処理が必要になりそうなので,推測精度が高いと言う点は非常に魅力的に感じました.後は,ICU や iconv 辺りと比較して関数のインターフェースが分かりやすいのが良いなぁと思ったりします.
ただ,標準にあるものを使えと言うことで,ICU や iconv の利用を強いられる事もあったりするので,そのうち,これらをポリシーで切り替えられるラッパークラスでも書いておこうかなぁと思ったりしています.
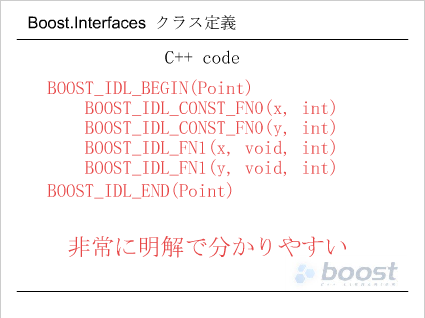
Boost.Interfaces (id:melpon, @melponn)
非常に明解で分かりやすいライブラリです.
TypeErasure のための汎用ライブラリみたいな認識で良いでしょうか.確かに,イチイチ自分で定義するのはめんどかったりするのでそう言ったライブラリはあると便利そうです.・・・が,積極的に使っていくにはシンタックスがちょっとしんどいかなぁと言う印象.
その他
懇親会で,CLX C++ Libraries が Boost と被りまくってるけど何でなんですか?と質問されました.何故と問われれば「Boost を知らなかったから」.
元々ライブラリ脳なせいもあって,C++ 触り始めて 3日目位には「ライブラリ作るぞ JOJO-」みたいな感じでいろいろやった結果が CLX になります.そんな訳で,初期に作ったものは劣化 Boost なものも多く,後々の(何とか使えるレベルまでの)修正も大変だったと言う苦い思い出もあります(思い出と言うか,今も継続してですが).
ここから分かるのは,こんな適当な形で公開したものでもポツポツ需要はあったりするようなので,あまり深く考えずにどんどん何かコードをアップしていきましょうと言う事でしょうかw
後,ネタで作った名刺はこんな感じでした.前日に即興で作ったものだったので,そのうちもうちょっとマシな形にしておこうかなと思います.